Редакция [FBM] провела значительное исследование на рынке конструкторов PWA приложений. Безоговорочно лучший из них — pwa.bot. Чуть позже опубликуем сравнение разных конструкторов.
Сервис максимально прост в использовании, ниже будет подробный гайд по нему, но для начала давайте разберемся в разнице между PWA и Web View приложениями.
К слову, наш сервис агентские аккаунты фейсбук очень любит именно PWA прилы, так что если хотите лить стабильно, то милости просим.
В чем разница между PWA и Webview приложениями?
Главное отличие — разные технологии. Несмотря на то, что PWA и WebView отображают одно и то же, разница колоссальная.
Webview приложение проходит модерацию в Google Play и требует установки на телефон. Стоит помнить, что приложение берётся в аренду и на него могут лить одновременно сотни арбитранов.
PWA устанавливается с обычного сайта. Информация в таком приложении кэшируется, что позволяет PWA работать в оффлайн режиме. Большим плюсом является возможность изменения в PWA оформления, оффера и текста на лету — без модерации в несколько кликов.
Как пользоваться pwa.bot
Шаг 1. Регистрация
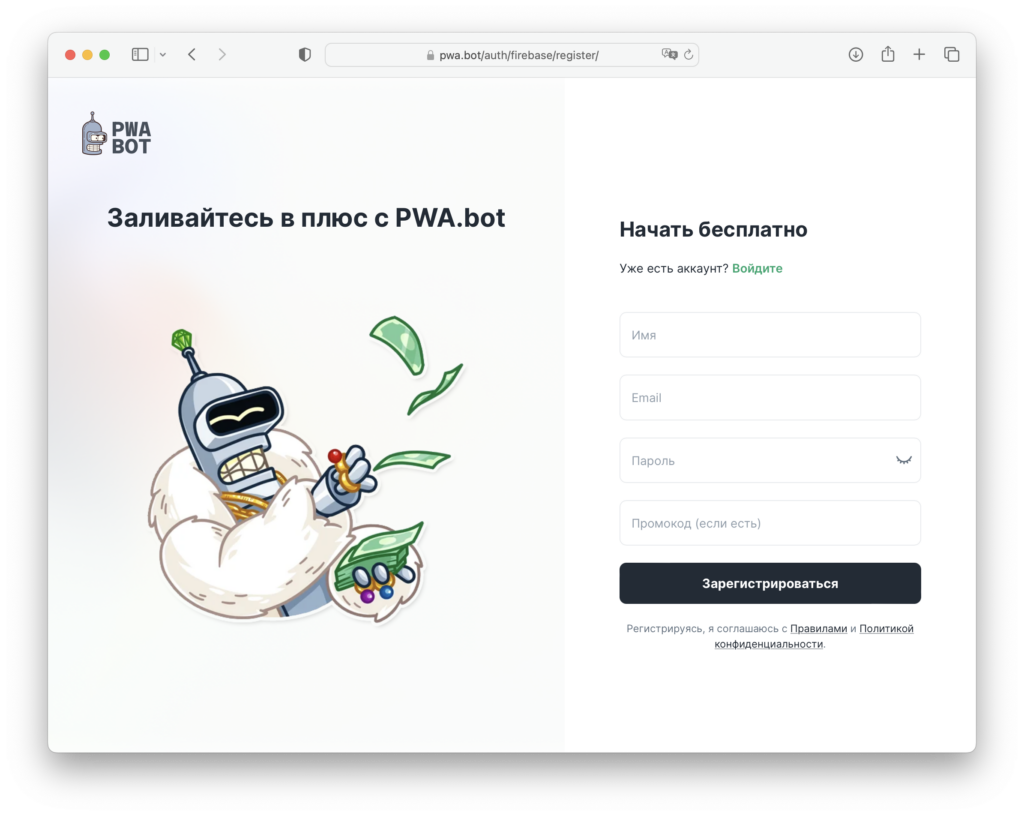
Чтобы зарегистрироваться, переходим на pwa.bot, нажимаем Зарегистрироваться, далее в форме вводим Имя, почту, пароль и промокод (если он у вас есть). Кстати промокод FBM дает бонус в 15% к первому пополнению.

Далее на указанную почту придет письмо-подтверждение, в котором будет ссылка на активацию. Переходим по ссылке и аккаунт активируется.
Шаг 2. Создание PWA. Домен.
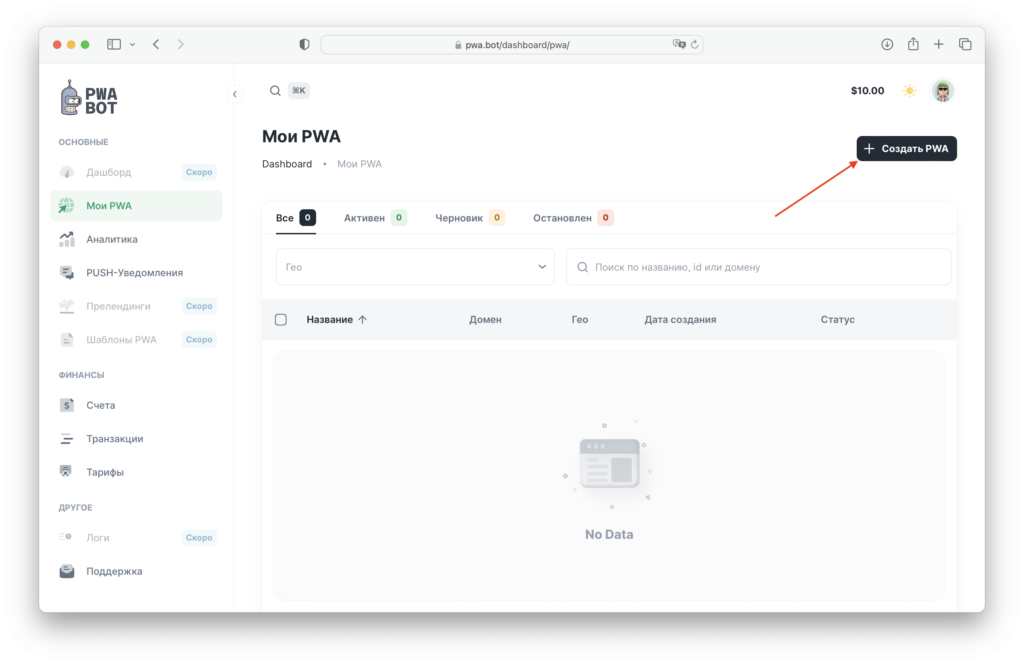
После первого входа в Личный кабинет, вы окажетесь на странице, где впоследствии будут отображаться ваши PWA. Но, сейчас их нет, поэтому нажимаем кнопку +Создать PWA.

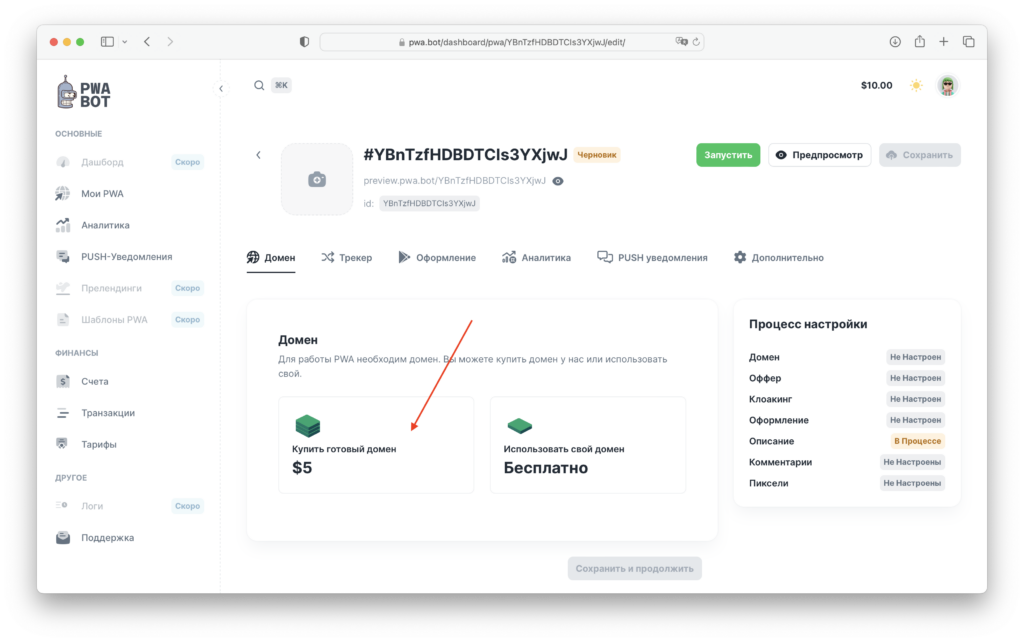
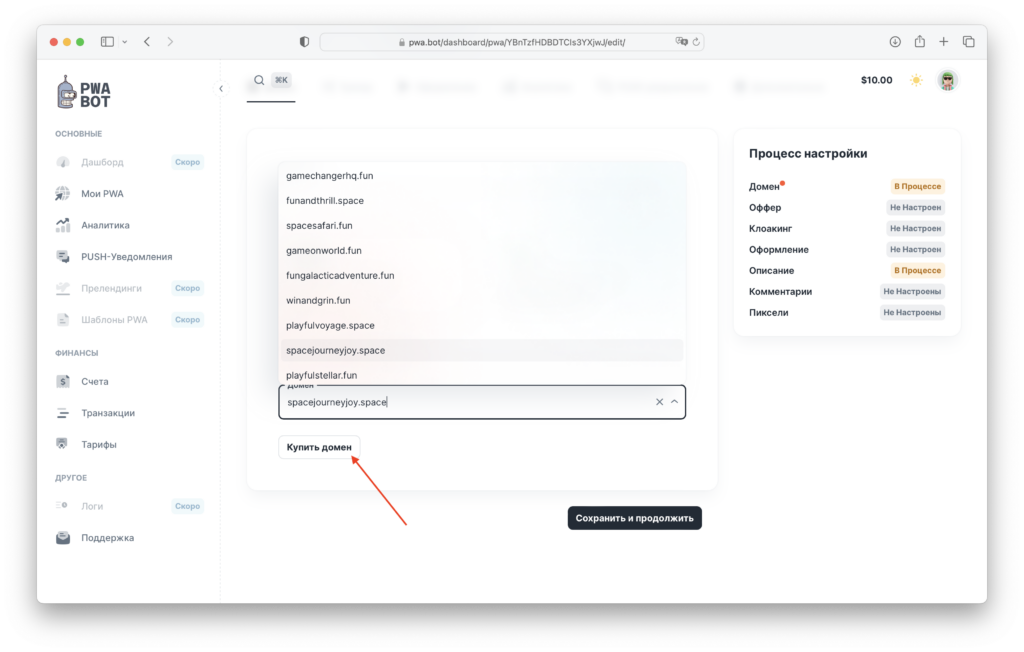
После чего, откроется страница создания/редактирования PWA. Нажимаем на Купить готовый домен.

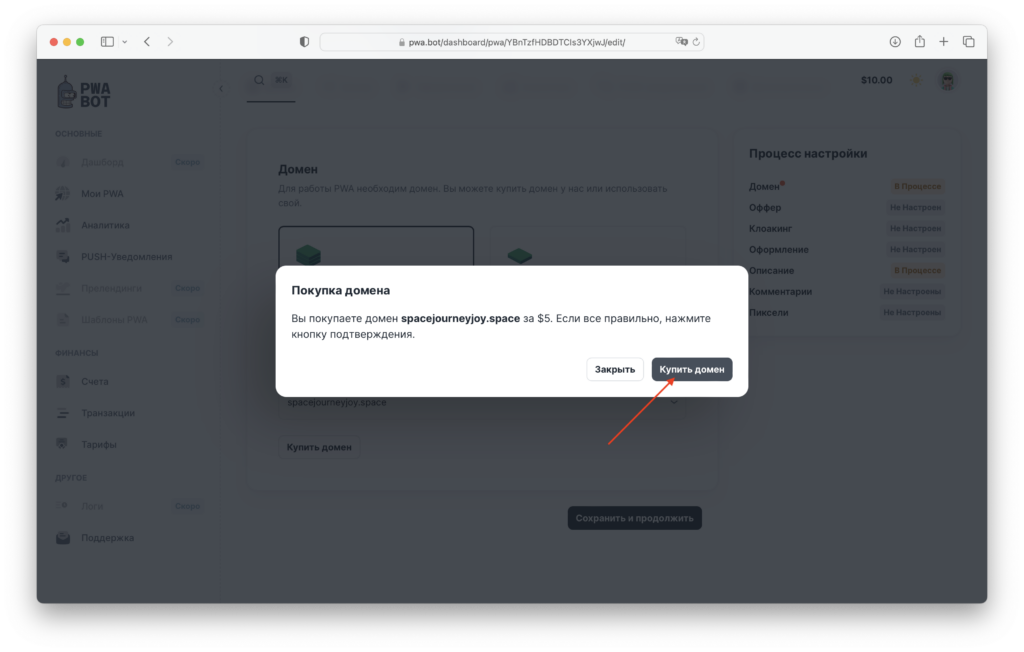
Далее выбираем понравившийся домен, обязательно (!!!) нажимаем кнопку Купить домен и подтверждаем в открывшемся окне.


Нажимаем Сохранить и продолжить и переходим к следующему разделу – Трекер.
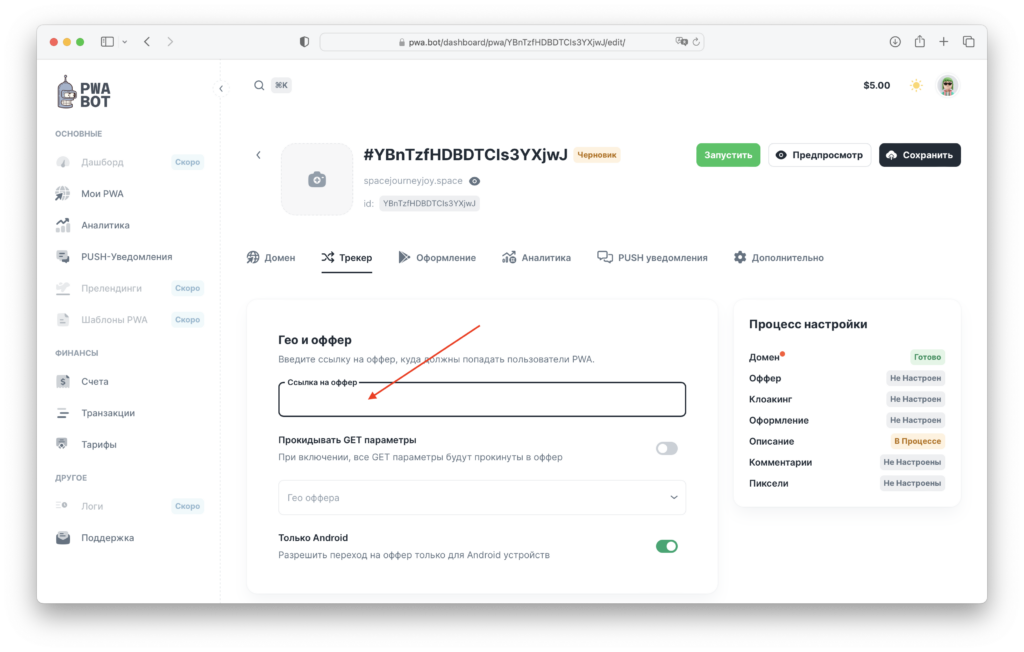
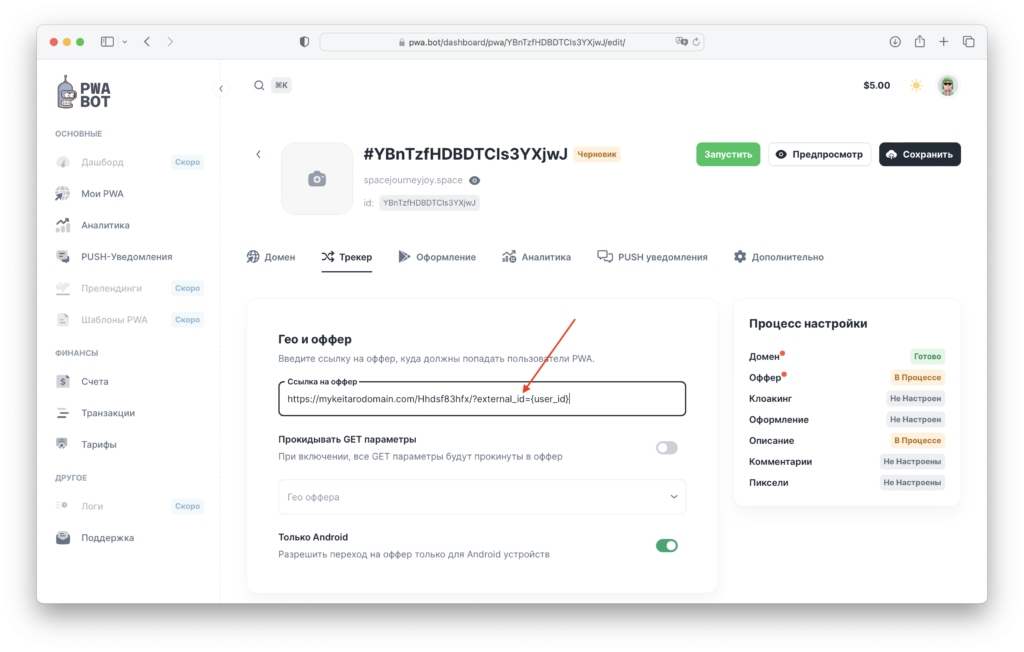
Шаг 3. Создание PWA. Трекер
В разделе Трекер вставляем ссылку на оффер (которую получили из ПП) или ссылку на созданную кампанию в своем Keitaro (да, мы рекомендуем использовать Keitaro 🫶).

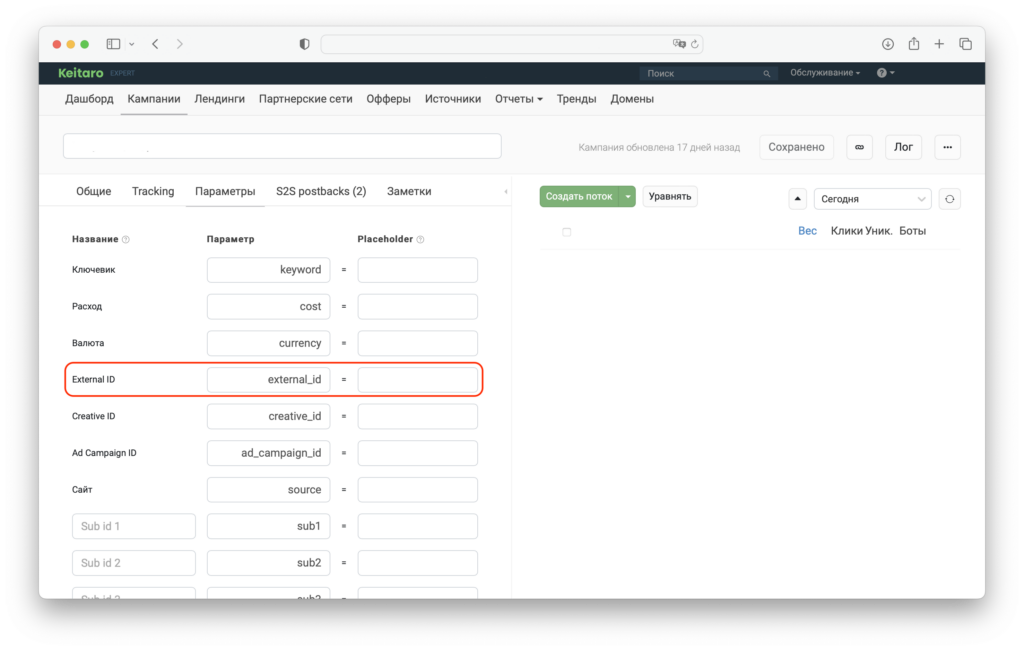
Передача параметра external_id в Keitaro
Здесь остановимся подробнее. Итак, для того, чтобы Keitaro мог правильно сматчить пользователя pwa.bot и впоследствии постбеками передать события регистраций и депозитов в pwa.bot, а pwa.bot мог их далее передать в Facebook*, очень удобно использовать встроенный параметр external_id.

Для того, чтобы передать в Keitaro external_id нужно дописать в поле ссылки на оффер (в ЛК pwa.bot) дополнительный параметр external_id={user_id}. Именно так. С фигурными скобками.

💡 Не забывайте, что первый параметр в ссылке отделяется знаком вопроса ? от пути, а все последующие параметры отделяются друг от друга знаком &. И их можно менять местами. Например, ссылка может выглядеть так:
https://mykeitarodomain.com/Hhdsf83hfx/?external_id={user_id}&sub1={sub_1}&sub2={sub_2}
или вот так:
https://mykeitarodomain.com/Hhdsf83hfx/?sub1={sub_1}&sub2={sub_2}&external_id={user_id}
И оба варианта будут правильными.
💡 Уникальный id пользователя, который назначается каждому посетителю PWA, находится в user_id.
Передача в Keitaro других динамических параметров
pwa.bot позволяет передавать динамические GET-параметры, преобразуя их ключи. Для этого нужно в фигурных скобках указать название нужного ключа, например, если в объявлении Facebook* указана ссылка:
https://mypwadomain.com/?fbp=2598347598324&campaign_id={{campaign.id}}
То для того, чтобы передать в Keitaro id рекламной кампании, достаточно в лк pwa.bot дописать параметр &ad_campaign_id={campaign_id}
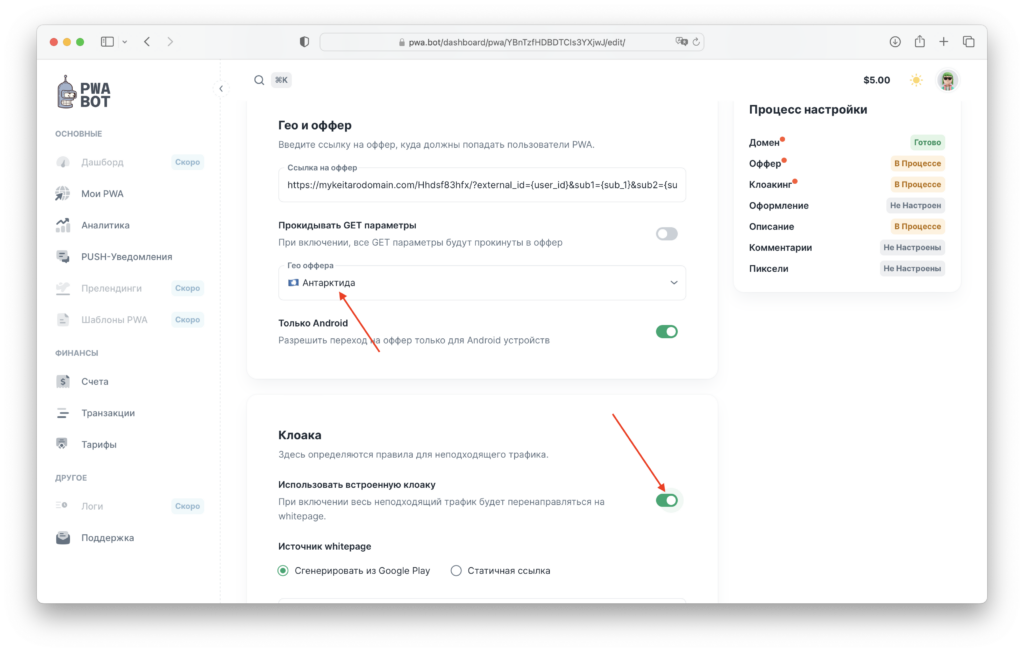
Настройка ГЕО и клоакинга
Чтобы PWA открывалась только для какого-то конкретного ГЕО, а для других показывался whitepage, нужно выбрать нужное ГЕО и включить Клоаку.

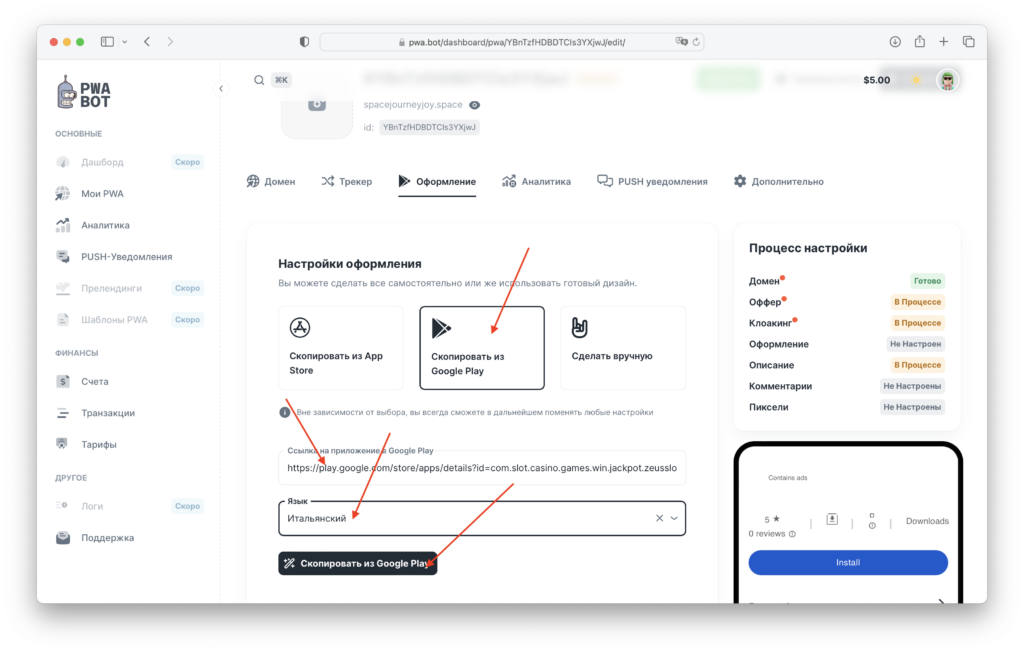
Шаг 4. Создание PWA. Настройка оформления.
Самый простой и быстрый способ настроить оформление – это полностью скопировать уже существующее приложение из Google Play или App Store. Для этого достаточно вставить ссылку на прилу, выбрать язык и нажать кнопку Скопировать.

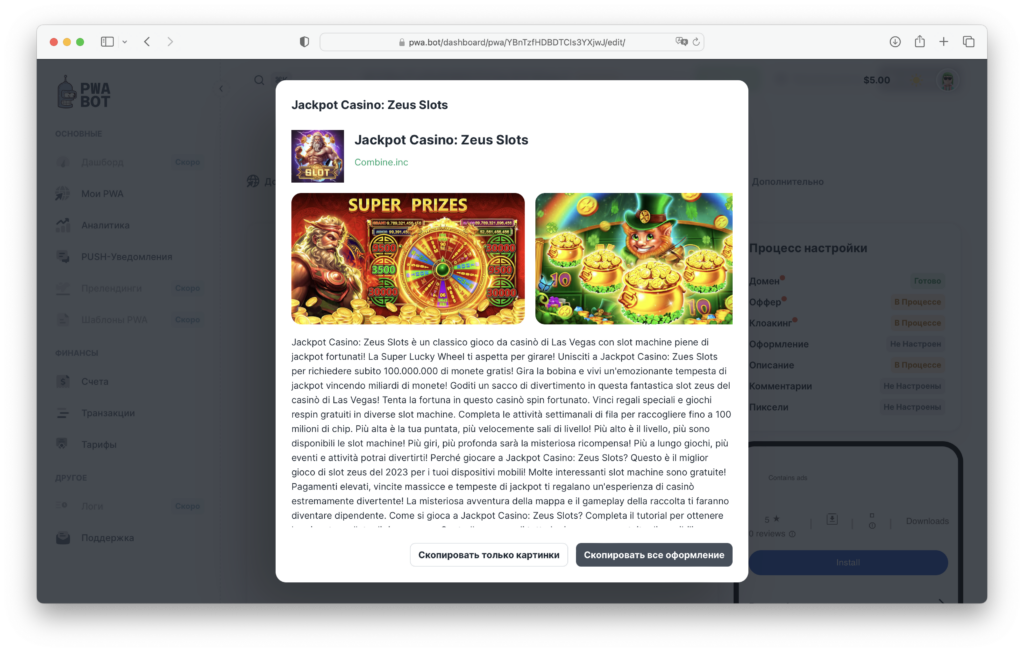
После чего, откроется окно предварительного просмотра, в котором нужно выбрать что копируем – Все оформление или, например, только картинки и иконку.

Комментарии
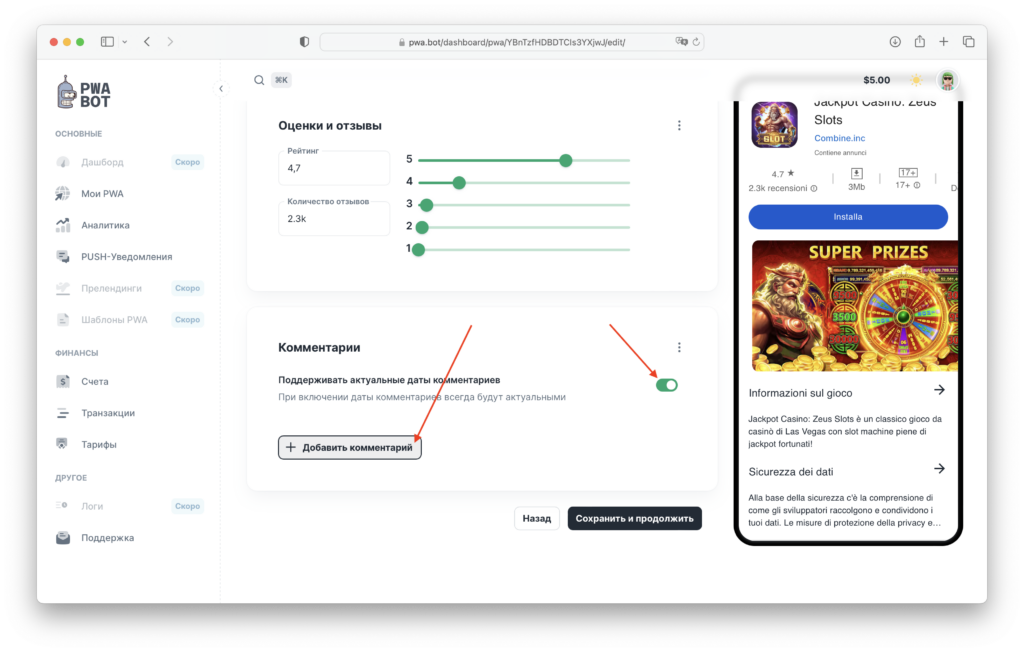
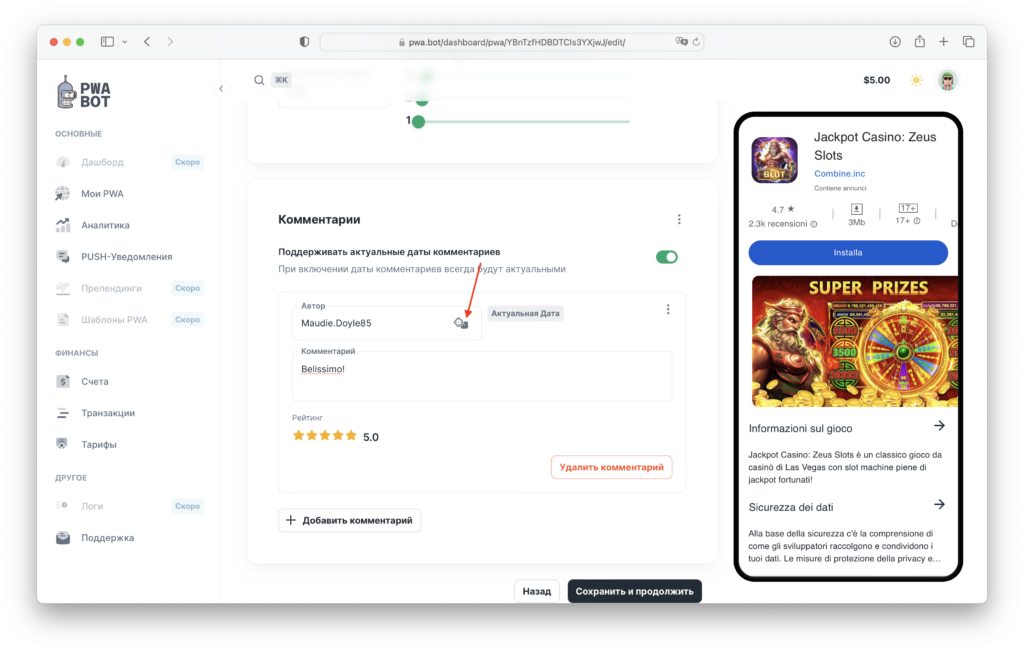
Теперь в оформлении осталось только добавить нужные восторженные комментарии. Это в самом низу этого же раздела. Нужно нажать на кнопку Добавить комментарий, выбрать имя (можно сгенерить случайное, нажав на “кубики” в поле ввода) и написать комментарий.
💡 мы рекомендуем всегда оставлять включенным пункт Поддерживать актуальные даты комментариев, чтобы для посетителей они всегда были свежими.


Шаг 5. Создание PWA. Аналитика.
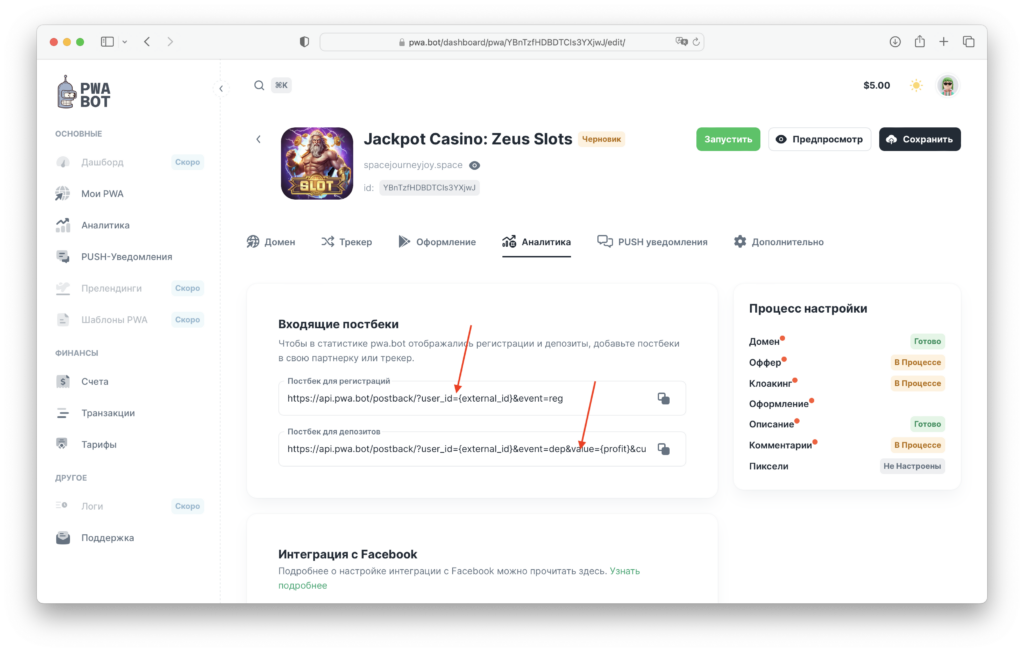
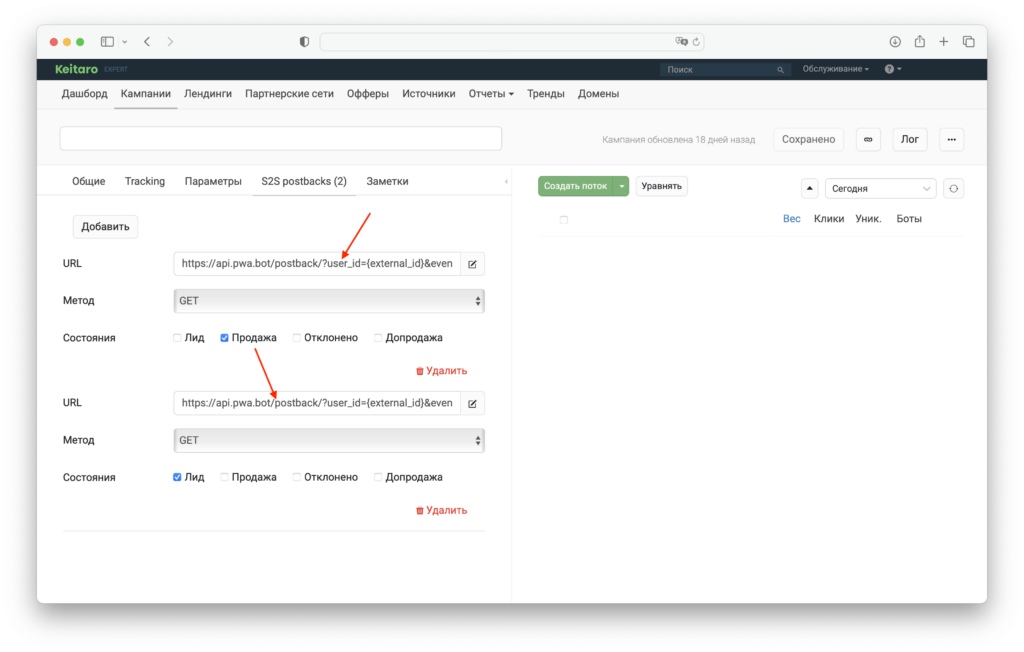
В последнем важном разделе находятся ссылки для постбеков, которые нужно вставить в Keitaro в (в настройках кампании S2S Postbacks), а также настройки пикселя Fb* (Meta*).
Берем ссылки постбеков отсюда:

И копируем сюда:

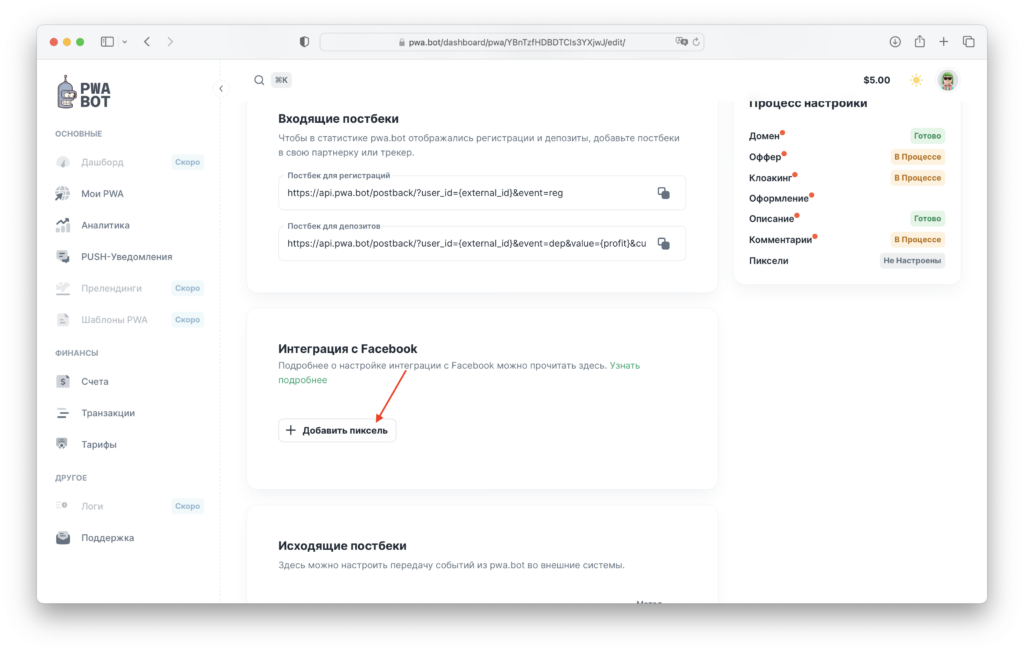
Настройка отправки событий в Facebook*
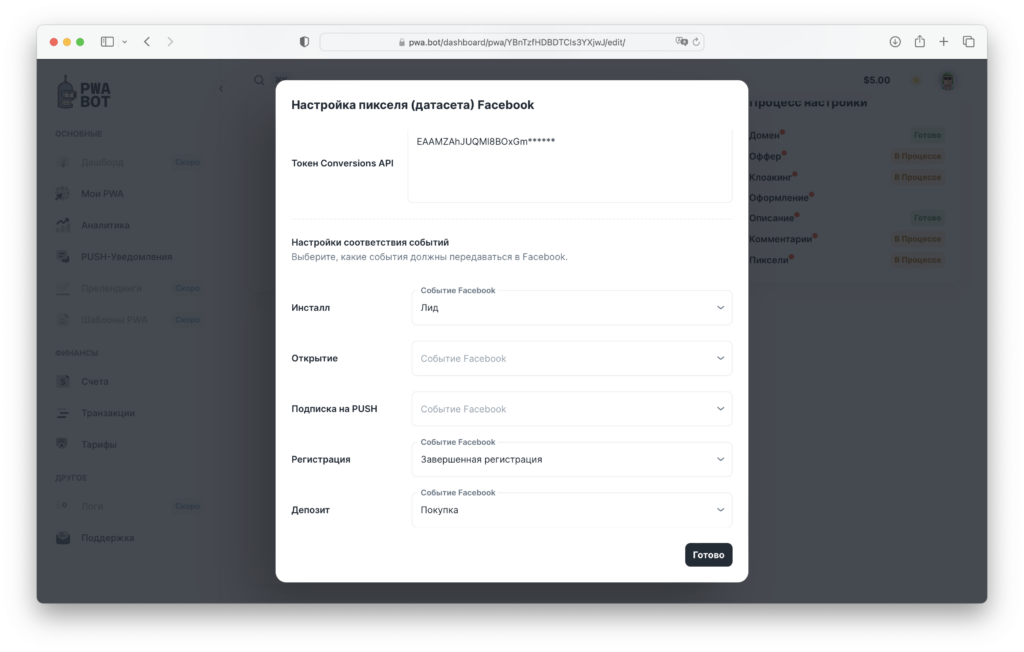
Чтобы в FB* корректно передавались (отстукивались) события регистраций и депозитов, нужно добавить пиксель, а потом вставить id пикселя (датасета) и API токен в соответствующие поля:

В целом, этого достаточно, но если хочется поменять стандартные события:
Инсталл – Лид
Регистрация – Завершенная регистрация
Депозит – Покупка
На какие то другие, то можно нажать на шестеренку и перенастроить их.

Дополнительно. Важно!
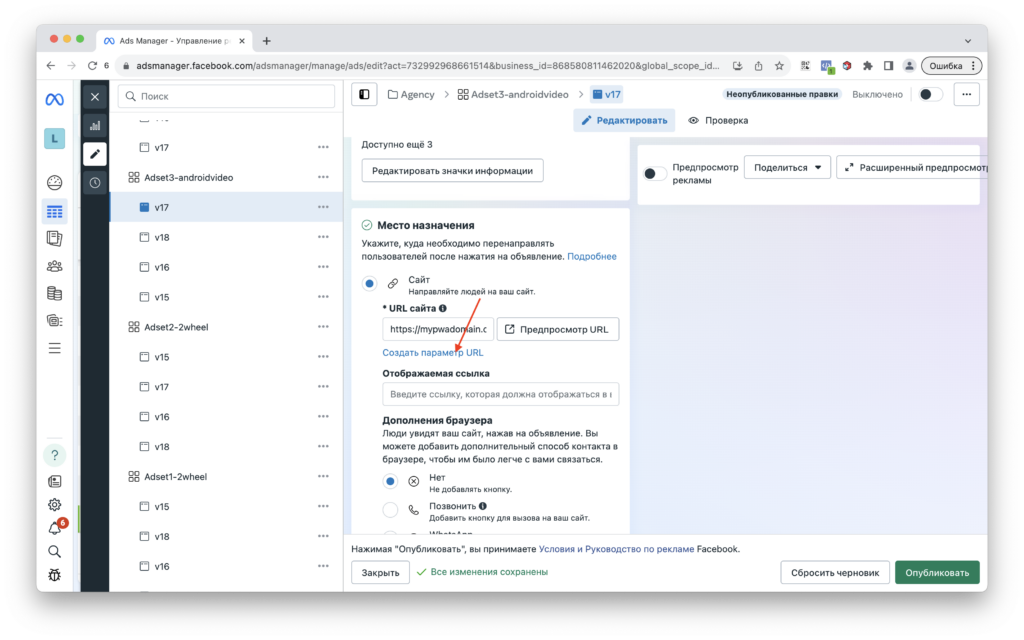
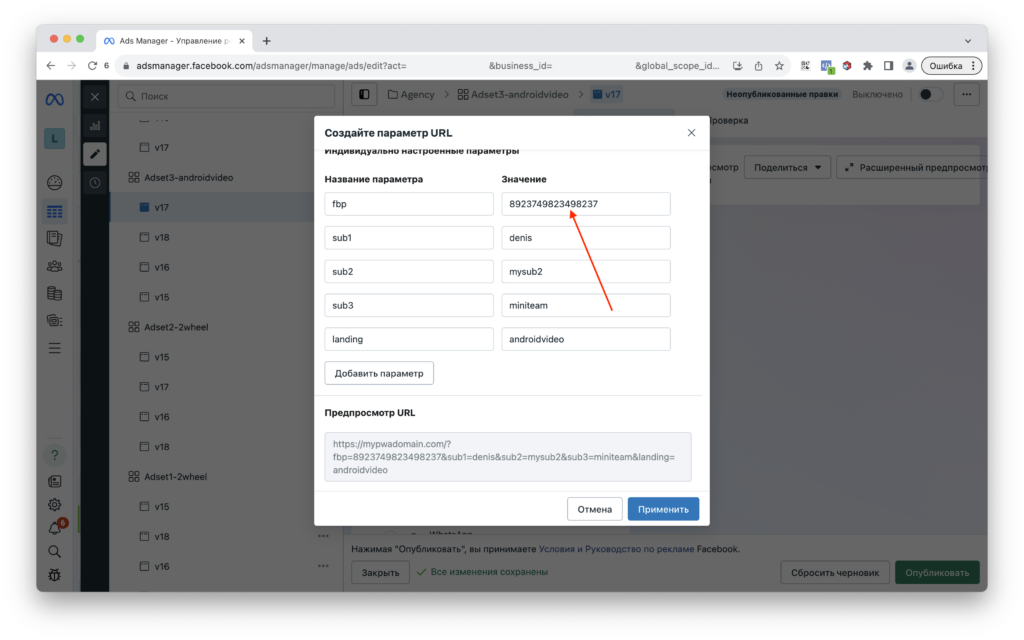
Пиксели, настроенные в ЛК, не добавляются в PWA. Они настраиваются для передачи событий. Чтобы разместить пиксель Facebook* в PWA, нужно добавить в ссылку параметр fbp=8923749823498237, где вместо 8923749823498237 нужно вставить id вашего пикселя (датасета). Это удобно делать прямо в Ads Manager через Создать параметр url: